Gravito Light CMP V3 provides a headless CMP option to you where you can choose to,
- Render CMP in your own website containers
- Customize CMP styles for dialog and controls within based on your styling guidelines of Design system.(By overriding Gravito CMP styles)
Let’s address both the topics one by one.
Render CMP in your own website container
Instead of using the stand CMP modal, if you wish to render CMP into a container of your choice on your website, you can easily achieve this, by modifying CMP configuration. In the core section of the configuration JSON, added following items,
firstLayerId – ID of the HTML element where CMP first layer should be rendered.
secondLayerId – ID of the HTML element, where second layer should be rendered.
thirdLayerid – ID of the HTML element, where third (cookie description) layer should be rendered.
gravitoCMPconfig =
{
core: { // ... other properties ...
firstLayerId: "cmpfirstlayer", // elementID for CMP 1st layer secondLayerId: "cmpsecondlayer", // elementID for CMP 2nd layer thirdLayerId: "cmpthirdlayer", // elementID for CMP 3rd layer
}
} NOTE: If CMP do not find these elements in DOM i.e. document.getElementById(id)===undefined, then CMP will use it’s own container instead and append those inside the body of html. Keep these fields undefined if you want to use CMP default modals.
Customize CMP Styles
With this headless version (V3) you can use customize the UI of CMP by providing your own CSS for the given class of CMP element. To configure CMP to use custom CSS file you change “useCustomCss:true” inside style section of your config.
gravitoCMPconfig ={
style:{
///other properties
useCustomCss: true,// false to use gravito’s Default CSS
}
}
NOTE: You should ensure that your custom css file is loaded in DOM before loading CMP. Make sure your CSS file has all classes specified in CMP CSS file.
Important: Gravito configuration provides ability to modify the primary and secondary colors used on the CMP dialog, to override colors from configuration, CMP utilizes css root variables, which are set based on configuration settings. While you are overriding the CSS, please do not make changes to var(–gravito-primary-color) and var(–gravito-secondary-color) instances if you want to utilize colors specified in configuration.
Gravito’s CMP dialog HTML structure consists of one overlay container and 4 layer containers namely
- Layer 1
- Layer 2
- Layer 3 (Cookie container)
- Confirmation Layer
To customize the styles of the parent overlay container, override following class.
.gravitolightCMP-background-overlayExample: Show CMP dialog as modal window
.gravitolightCMP-background-overlay {
z-index: 2147483600;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: rgba(0,0,0,.6);
overflow-y: scroll;
position: fixed;
display: flex;
justify-content: center;
align-items: center;
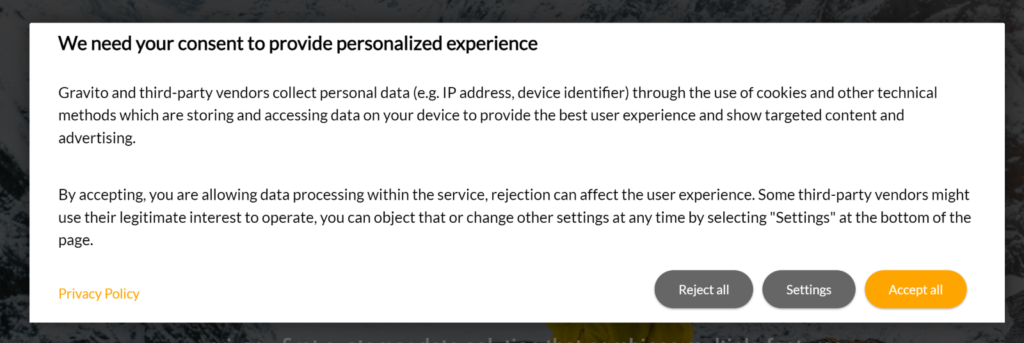
} Layer 1

You can customize the layer 1 dialog and the controls within the layer using following set of classes,
.gravitolightCMP-modal-layer1
.gravitoLightCMP-layer1-content
.gravitoLightCMP-layer1-title
.gravitoLightCMP-layer1-introductionText
.gravitoLightCMP-layer1-introductionText a
.gravitoLightCMP-layer1-legalFooter
.gravitoLightCMP-layer1-privacyPolicy
.gravitoLightCMP-layer1-scrollDownArrow
.gravitoLightCMP-layer1-logo
.gravitoLightCMP-layer1-footer
.gravitoLightCMP-layer1-bottom-fade
.gravitoLightCMP-layer1-company-note
.gravitoLightCMP-layer1-company-note svg,
.gravitoLightCMP-layer1-company-note .gravitoLightCMP-layer1-privacyPolicy
.gravitoLightCMP-layer1-actions-div
.gravitoLightCMP-layer1-actions-reject-all
.gravitoLightCMP-layer1-actions-reject-all:focus
.gravitoLightCMP-layer1-actions-settings
.gravitoLightCMP-layer1-actions-settings:focus
.gravitoLightCMP-layer1-actions-accept-all
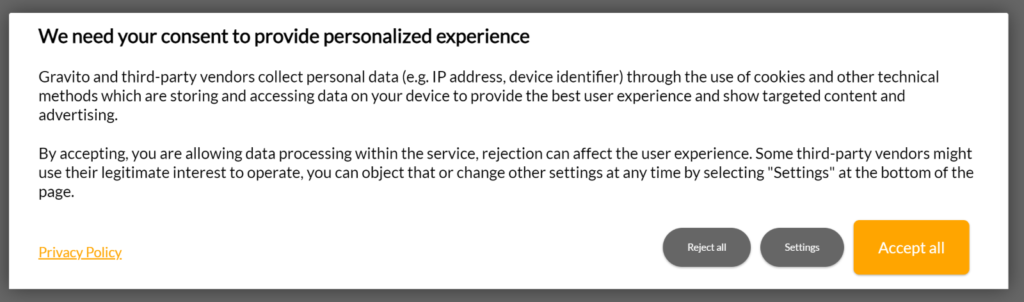
.gravitoLightCMP-layer1-actions-accept-all:focusExample: Customize Accept All button
.gravitoLightCMP-layer1-actions-accept-all {
outline: none;
margin: 0.625rem;
font-size: 1.125rem;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
color: #fff;
box-sizing: border-box;
display: block;
border-radius: 0.375rem;
border: none;
cursor: pointer;
height: 3.5rem;
width: auto;
padding: 0rem 0.75rem;
margin: 0rem 0.3125rem;
box-shadow: 0 0.0625rem 0.125rem rgba(0, 0, 0, 0.3);
font-family: "gravitoFont";
background-color: var(--gravito-primary-color);
font-size: 1rem;
} 
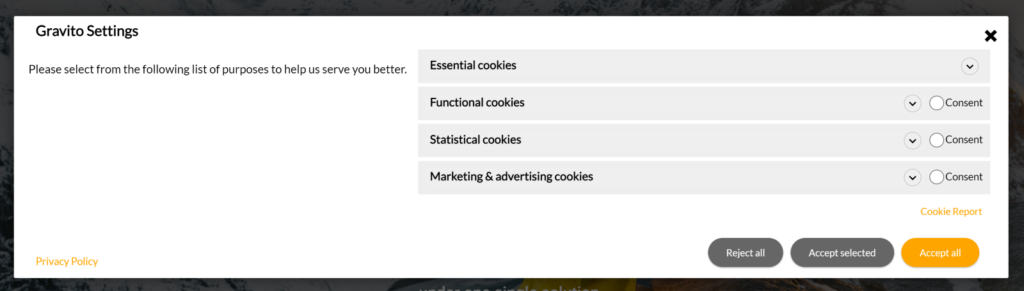
Layer 2

Layer 2 of CMP has controls which lets user get details about various cookies that the website is going to write and also the actions that user can take for accepting or rejecting the cookie settings.
Layer 2 also opens up Layer 3.
You can customize the Layer 2 dialog and the controls within the layer using following set of classes,
.gravitoLightCMP-layer2-modal
.gravitoLightCMP-layer2-close-button-div
.gravitoLightCMP-layer2-title
.gravitoLightCMP-layer2-close-button
.gravitoLightCMP-layer2-close-button:focus
.gravitoLightCMP-layer2-content
.gravitoCMP-modal--is-expanded .gravitoLightCMP-layer2-content
.gravitoLightCMP-layer2-title-div
.gravitoLightCMP-layer2-introductionText
.gravitoLightCMP-layer2-consentable-items-div
.gravitoLightCMP-layer2-section
.gravitoLightCMP-Layer2-section-title
.gravitoLightCMP-layer2-box-title
.gravitoLightCMP-layer2-accordion-toggle
.gravitoLightCMP-accordion-div
.gravitoLightCMP-accordion-header
.gravitoLightCMP-accordion-button
.gravitoLightCMP-accordion-button:focus
.gravitoLightCMP-accordion-content
.gravitoLightCMP-layer2-privacyPolicy
.gravitoLightCMP-layer2-company-note
.gravitoLightCMP-layer2-company-note .gravitoLightCMP-layer2-privacyPolicy
.gravitoLightCMP-checkbox
.gravitoLightCMP-checkbox ~ .gravitoLightCMP-checkbox
.gravitoLightCMP-checkbox > input[type="checkbox"]
.gravitoLightCMP-checkbox
> input[type="checkbox"]:checked
+ .gravitoLightCMP-custom-checkmark::after
.gravitoLightCMP-checkbox
> input[type="checkbox"]:checked
+ .gravitoLightCMP-custom-checkmark
.gravitoLightCMP-checkbox
> input[type="checkbox"]:focus
+ .gravitoLightCMP-custom-checkmark
.gravitoLightCMP-custom-checkmark
.gravitoLightCMP-layer2-footer
.gravitoLightCMP-layer2-actions-div
.gravitoLightCMP-layer2-actions-reject-all
.gravitoLightCMP-layer2-actions-reject-all:focus
.gravitoLightCMP-layer2-actions-settings
.gravitoLightCMP-layer2-actions-settings:focus
.gravitoLightCMP-layer2-actions-accept-all
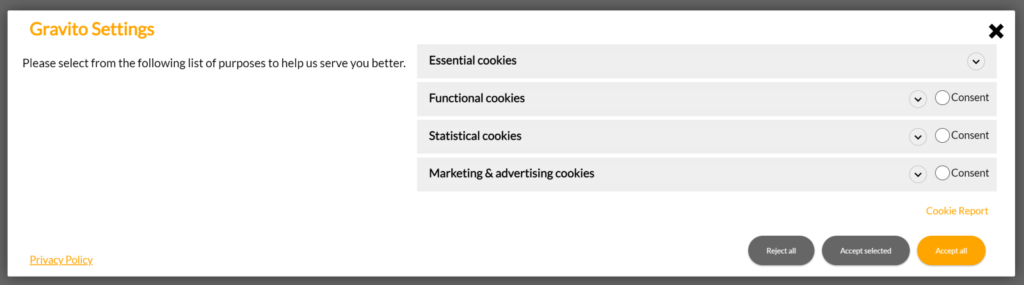
.gravitoLightCMP-layer2-actions-accept-all:focusExample: Customize layer 2 box title
.gravitoLightCMP-layer2-title {
font-size: 1.5rem;
margin: 0.625rem 0 0.9375rem 0;
font-weight: 600 !important;
color:var(--gravito-primary-color);
}
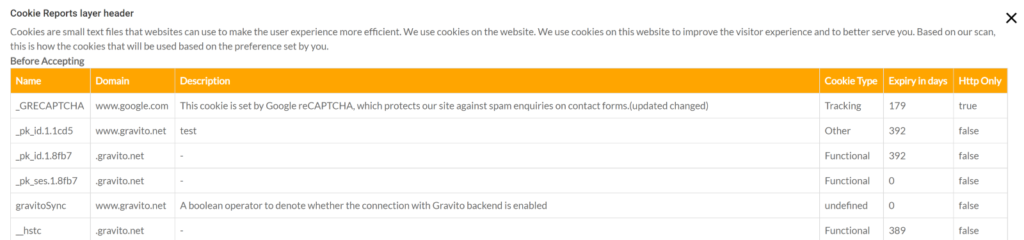
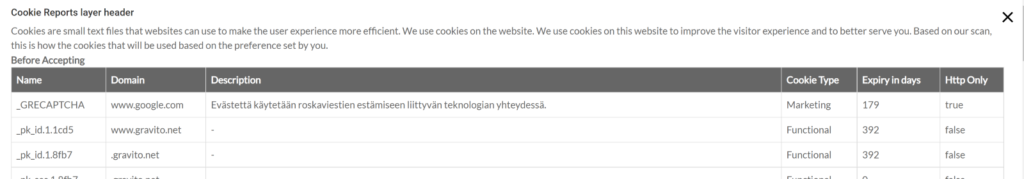
Layer 3 (aka. Cookie Description Layer)

.gravitoLightCMP-cookies-report-layer-action-div
.gravitoLightCMP-cookies-report-layer-action-title
.gravitoLightCMP-cookies-report-layer-action-title:focus
.gravitoLightCMP-cookies-report-layer-modal
.gravitoLightCMP-cookies-report-layer-close-button-div
.gravitoLightCMP-cookies-report-layer-title
.gravitoLightCMP-cookies-report-layer-close-button
.gravitoLightCMP-cookies-report-layer-close-button:focus
.gravitoLightCMP-cookies-report-layer-content-div
.gravitoLightCMP-cookies-report-layer-introductionText
.gravitoLightCMP-cookies-report-layer-before-accept-div
.gravitoLightCMP-cookies-report-layer-before-accept-header
.gravitoLightCMP-cookies-report-layer-before-accept-table-div
.gravitoLightCMP-cookies-report-layer-after-accept-header
.gravitoLightCMP-cookies-report-layer-after-accept-table-div
.gravitoLightCMP-cookies-report-layer-no-data-message
.gravitoLightCMP-table
.gravitoLightCMP-table-header-row
.gravitoLightCMP-table-data-row
.gravitoLightCMP-cookies-report-layer-no-data-messageExample: Customize background color of Cookie Description table header row
.gravitoLightCMP-table-header-row{
border: 0.0625rem solid #dddddd;
text-align: left;
padding: 0.5rem;
background-color: var(--gravito-secondary-color);
color: white;
} 
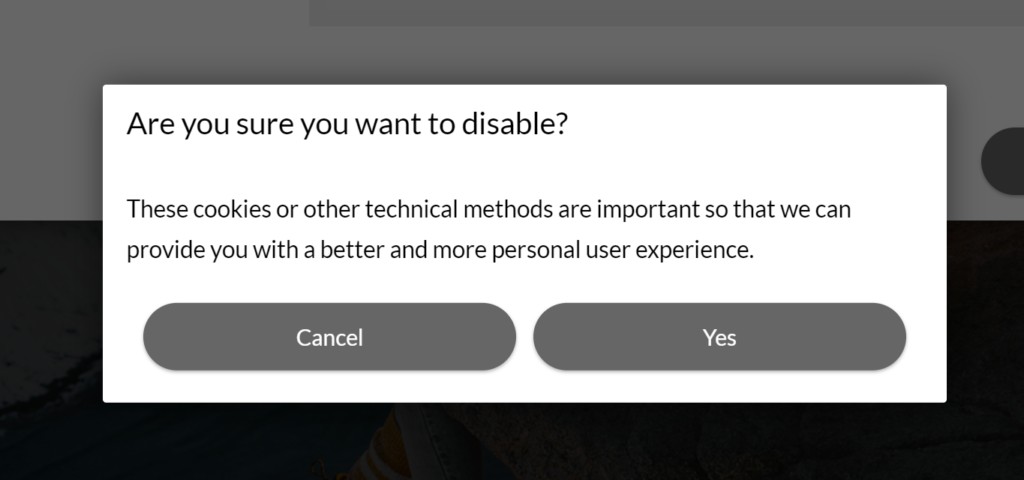
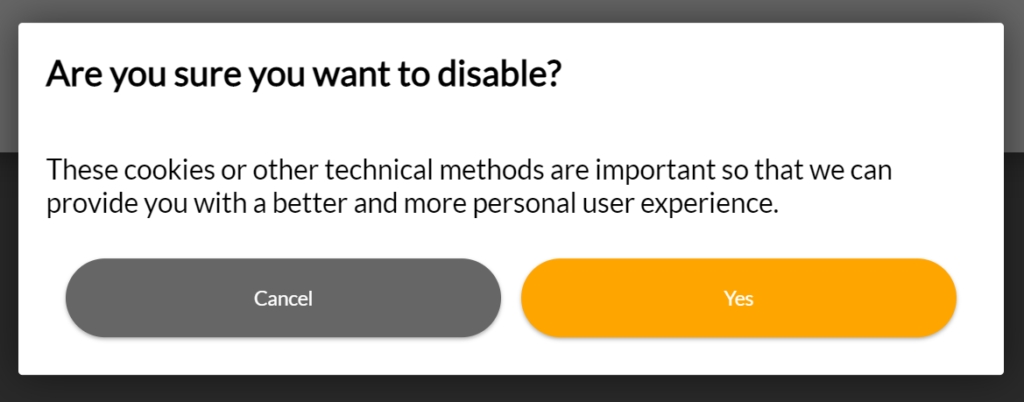
Confirmation Layer
This layer is a configurable layer and would be visible with following configuration setup,
gravitoCMPconfig ={
style:{
///other properties
disableConfirmationModal: false,// true to not show this modal.
}
} 
To customize this layer, following class can be modified,
.gravitoLightCMP-layer-confirmation-modal
.gravitoLightCMP-layer-confirmation-heading
.gravitoLightCMP-layer-confirmation-paragraph
.gravitoLightCMP-layer-confirmation-actions
.gravitoLightCMP-layer-confirmation-actions-cancel
.gravitoLightCMP-layer-confirmation-actions-yesExample: Customize background color of “Yes” button
.gravitoLightCMP-layer-confirmation-actions-yes {
outline: none;
font-family: "gravitoFont";
margin: 0.625rem;
font-size: 1.125rem;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
color: #fff;
box-sizing: border-box;
display: block;
border-radius: 1.375rem;
border: none;
cursor: pointer;
height: 2.5rem;
width: auto;
padding: 0rem 0.75rem;
margin: 0px 0.3125rem;
box-shadow: 0 0.0625rem 0.125rem rgba(0, 0, 0, 0.3);
font-size: 0.625rem;
width: 50%;
background-color: var(--gravito-primary-color);
margin-top: 0.625rem;
} 
CSS for Smaller Breakpoints
In addition to these classes, there is code written for smaller breakpoints, you can also override that, based on your specific needs.
